How To Create An Anchor In Rtf Template
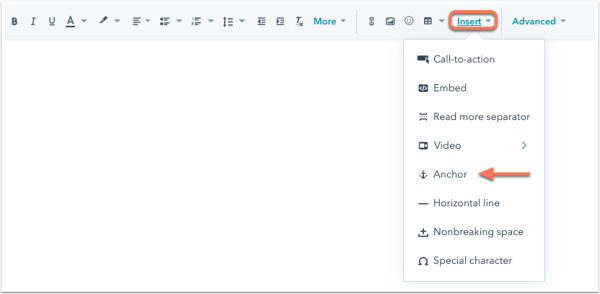
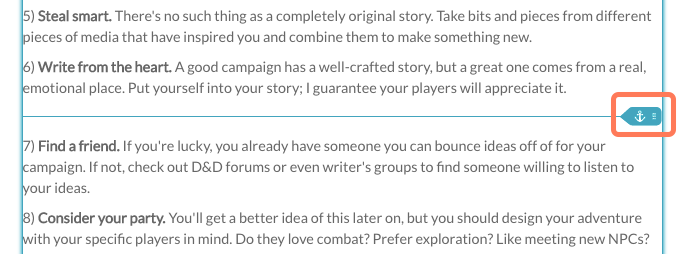
By creating an anchor on a specific part of a page, web log post, or knowledge base article, you can add together a link to that section of your content. Yous can then insert ballast links inside the aforementioned slice of content to permit visitors navigate to that section without scrolling. Y'all can also add together links on other pages that transport visitors direct to that section of your page. Please notation: it's non recommended to use anchor links in emails, every bit they aren't supported by some electronic mail clients. Navigate to your content: One time yous've created an anchor, y'all tin insert an anchor link to send visitors to that section of the page without scrolling. You tin can besides add links on other pages that send visitors direct to that section of your page. Navigate to your content: Once you've created an ballast, you can add an ballast link to a button module in a drag and driblet area. Clicking that button volition send visitors to that department of the page without scrolling. You lot can likewise link to an anchor on a different page. Please note: ballast linkscannot be added to CTAs. Navigate to your content:Create an anchor


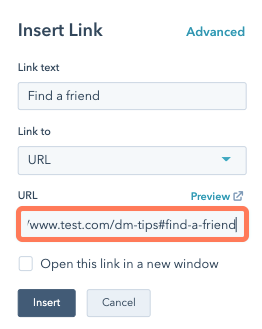
Insert an ballast link

Add an anchor link to a button
Landing Pages Blog Knowledge Base Website Pages
How To Create An Anchor In Rtf Template,
Source: https://knowledge.hubspot.com/website-pages/insert-and-manage-anchor-links
Posted by: hillwashis.blogspot.com


0 Response to "How To Create An Anchor In Rtf Template"
Post a Comment